In this article, let's take a look at the roadmap to learning React JS in 2023. This roadmap is only for beginners who want to learn to React JS from scratch.
ReactJS has become one of the most popular and widely used JavaScript libraries for building interactive and dynamic user interfaces.
If you want to learn ReactJS and don’t know what topics you need to learn then you are in the right place.
Class components make use of the ES6 class and extend the Component class in React. Sometimes called “smart” or “stateful” components as they tend to implement logic and state.
Learn how to JavaScript's built-in fetch function to fetch the data from an endpoint, store the data, and displaying accordingly on the UI.
Formik library is a small group of React components and hooks for building forms in React and React Native. It helps with the three most annoying parts:
If you want to learn ReactJS and don’t know what topics you need to learn then you are in the right place.
YouTube Video
Well, this article is intended to serve as a guideline for anyone who is planning to start learning React in the year 2023.
Here are the key points about ReactJS:
Functional components or Stateless components are basic JavaScript functions. These are typically arrow functions but can also be created with the regular function keyword.
Sometimes Functional components are referred to as “stateless” components as they simply accept data and display them in some form; that is they are mainly responsible for rendering UI.
- React is an open-source javascript library for building user interfaces.
- React is a project created and maintained by Facebook.
- React has a component-based architecture. This lets you break down your application into small encapsulated parts which can then be composed to make a more complex UI.
- React will make it painless for you to create complex UIs by abstracting away the difficult parts.
- React will handle efficiently updating and rendering just the right components in your application when your data changes.
- DOM updates which is one of the more expensive operations is handled gracefully in React.
Check out React tutorial for beginners here at ReactJS Tutorial for Beginners
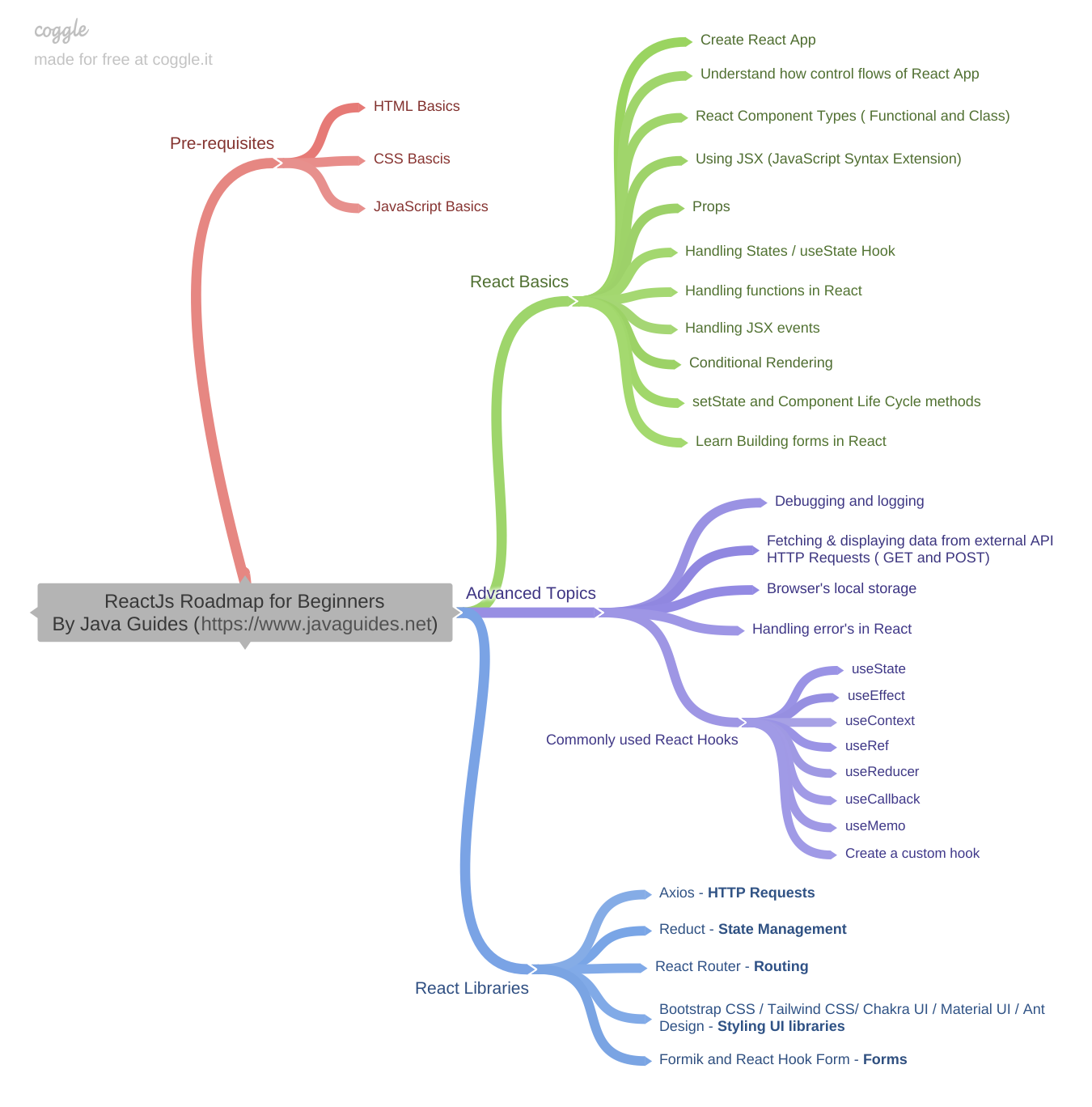
ReactJS Roadmap for Beginners 2023 - Chart
Pre-requisites
Before we begin let me tell you that you need to be familiar with HTML, CSS, and JavaScript before starting to react if you haven't already familiar with these basics then make sure to learn the basics of HTML, CSS, and JavaScript.
- Basics of HTML(such as HTML elements, form, table, div, and list tags with their attributes).
- Basics of CSS(such as styling the HTML elements, CSS selectors, and box model).
- Basics of JavaScript(such as variables, conditional statements, loops, data types, DOM manipulation, and event triggering).
React Basics or Fundamentals
Start by learning React fundamentals first and here are the topics you can check out:
Create React App
Create React App CLI tool is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration.
Understand how control flows of React App
It is important for a React developer to understand the code flow of a react app. Also understanding the project structure. By completing this step you should be familiar with React app folder structure, Also how the React app runs in the browser, what is virtual DOM, and how DOM is manipulated in React.React Component Types ( Functional and Class)
There are mainly two components in React:
- Functional Components
- Class Components
Sometimes Functional components are referred to as “stateless” components as they simply accept data and display them in some form; that is they are mainly responsible for rendering UI.
Class components make use of the ES6 class and extend the Component class in React. Sometimes called “smart” or “stateful” components as they tend to implement logic and state.
Using JSX (JavaScript Syntax Extension)
JavaScript XML (JSX) is an extension of the JavaScript language syntax. With React, it's an extension to write XML-like code for elements and components. And just like XML, JSX tags have a tag name, attributes, and children.
- JSX allows us to write HTML in React.
- JSX makes it easier to write and add HTML in React.
Props
Using Props we can pass data from one component to another. By learning Props you must be familiar with passing the props from the parent component to the child component and then receiving and using them in the child component.States and setState
A state is a built-in object in React components. In the state object, we store property values that belong to the component. When the state object changes, the component re-renders. The state object is modified with the setState() function.useState Hook
A state is an object within which we can store, read and update data in a component. The useState is a Hook (function) that allows you to have state variables in functional components.Handling functions in React
Function in react is the same as javascript functions, we can create our own functions to perform specific tasks. By learning about functions you should be able to create functions in react component and how to call the functions to react component.Handling JSX Events
JSX events allow us to handle events that are react's element(JSX) specific. By learning about JSX events you should have a good understanding of different JSX events(such as onClick, onChange, etc), and their use.Conditional Rendering
Conditional rendering lets you render JSX conditionally just like we use if else condition in javascript. By learning about conditional rendering you should be able to display UI conditionally and understand the ternary operator used in React JSX.Component Life Cycle methods
Common React Lifecycle Methods:render() method
The render() method is the most used lifecycle method. The render() is the only required method within a class component in React. As the name suggests it handles the rendering of your component to the UI.componentDidMount()
Now your component has been mounted and ready, that’s when the next React lifecycle method componentDidMount() comes into play.componentDidUpdate()
This lifecycle method is invoked as soon as the updating happens. The most common use case for the componentDidUpdate() method is updating the DOM in response to prop or state changes.componentWillUnmount()
As the name suggests this lifecycle method is called just before the component is unmounted and destroyed.Building Simple Forms
- Learn how to create forms in React component and how to submit the forms
- Learn how to handle form events like onChange and onSubmit
- Learn how to populate data in the form for editing the information
Advanced Topics
Debugging and logging
React dev tools extension helps you monitor react state and components within the browser's window. By learning this step you should be able to debug react app.HTTP Requests (GET and POST)
Learn how to make AJAX HTTP calls or REST API HTTP calls such as GET and POST in React applications.
Browser's local storage
Local storage lets you store the data locally within the browser's storage. Learn how to use browser local storage for reading and writing data.Handling errors in React
Learn how to handle the errors in React application. For example, if there is any error while making a REST API call then that should be handled properly and notified in the UI.
Commonly used React Hooks
Learn these commonly used React hooks in a React App:
- useState
- useEffect
- useContext
- useRef
- useReducer
- useCallback
- useMemo
- Create a custom hook
React Libraries
Axios HTTP Library for Making HTTP Requests
Learn how to make an AJAX or REST API call in React Application using the Axios HTTP library.
Redux Library for State Management
Redux is an open-source JavaScript library for managing and centralizing the application state. It is most commonly used with libraries such as React or Angular for building user interfaces.React Router Library for Routing
React Router is a standard library for routing in React. It enables the navigation among views of various components in a React Application, allows changing the browser URL, and keeps the UI in sync with the URL.Bootstrap CSS / Chakra UI / Material UI / Ant Design for Styling
You can these popular UI libraries for styling React Apps:
- Bootstrap CSS framework
- Chakra UI library
- Material UI library
- Ant Design Component library
Formik
- Getting values in and out of form state
- Validation and error messages
- Handling form submission
React Hook Form
This is React Hook for form state management and form validation.
Conclusion
That's it. In this article, we have talked about the roadmap to learning React JS in 2023. So beginners can learn to React scratch by following this Roadmap.
Check out my React beginners tutorial at ReactJS Tutorial for Beginners
Related Articles
- Java Roadmap for Beginners
- How to Become a Full Stack Java Developer - Learning Path for Full Stack Java Developer
- Java Developer Road Map 2023 - Learning Path for Java Developer
- React + Spring Boot Full-Stack Development RoadMap
- Angular + Spring Boot Full-Stack Development Roadmap 2023
- Full Stack Java Developer Roadmap for Beginners 2023


Comments
Post a Comment
Leave Comment