In this full-stack development tutorial, we will learn how to develop a CRUD (Create, Read, Update, Delete) web application using Angular 12 as a front-end and Spring boot as a backend.
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript.Spring Boot is a very popular Java framework for building Restful Webservices and Microservices.
The source code of this tutorial hosted on our GitHub repository at https://github.com/sourcecodeexamples/angular-springboot-crud-example
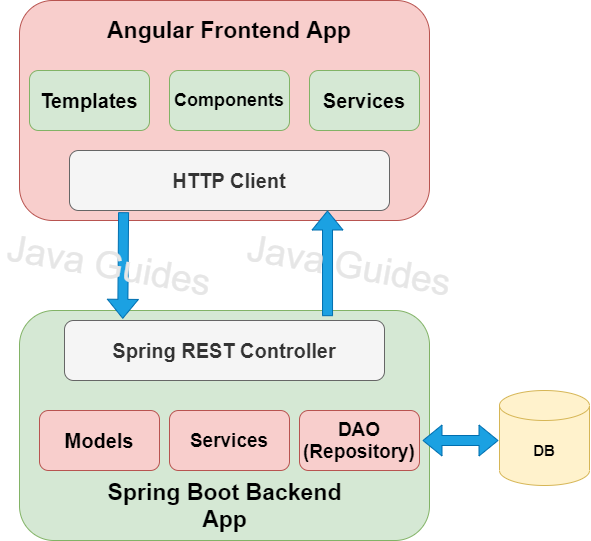
Angular Spring boot Full-Stack Architecture
The application will be constructed using the following architecture:
What we will build?
Basically, we will create two projects:
- springboot-backend: This project is used to develop CRUD RESTFul APIs for a simple Employee Management System using Spring Boot, JPA, and MySQL as a database.
- angular-frontend: This project is used to develop single page application using Angular 12 as front-end technology. This Angular application consumes CRUD Restful APIs developed and exposed by a springboot-backend project.
Angular 12 + Spring Boot CRUD Architecture:
Now look at the application architecture we will build:
What you will learn?
- Learn how to develop a CRUD Full Stack application with Angular front-end and Spring Boot back-end
- You will learn how to connect Spring boot application to MySQL database and perform CRUD operations.
- You will learn to solve the challenges of connecting an Angular Frontend to a RESTful API ( spring boot)
- You will learn to connect REST API to JPA/Hibernate with Spring Boot
- You will learn to use a wide variety of Spring Boot Starter Projects - Spring Boot Web, and Spring Boot Data JPA
- You will learn the basics of Angular - Angular Modules, Components, Data Binding, and Routing
- Learn how to develop a CRUD Full Stack application with Angular front-end and Spring Boot back-end
- You will learn how to connect Spring boot application to MySQL database and perform CRUD operations.
- You will learn to solve the challenges of connecting an Angular Frontend to a RESTful API ( spring boot)
- You will learn to connect REST API to JPA/Hibernate with Spring Boot
- You will learn to use a wide variety of Spring Boot Starter Projects - Spring Boot Web, and Spring Boot Data JPA
- You will learn the basics of Angular - Angular Modules, Components, Data Binding, and Routing
Prerequisites
- Basic familiarity with HTML & CSS
- Basic knowledge of JavaScript and programming
- Spring Boot Basics
- Angular basics
- Node.js and npm installed globally
Tools and technologies used
Server-side technologies
- Spring Boot
- JDK - 1.8 or later
- Spring Framework
- Spring Data JPA (Hibernate)
Front end technologies
- Angular (Latest version as of now)
- Bootstrap 4
- Node and NPM
- JQuery
Tools
- Maven - 3.2+
- IDE - Eclipse or Spring Tool Suite (STS) // Spring boot API development
- Visual Studio 2017 // Angular App development
- Angular CLI
Angular 12 + Spring Boot CRUD Example
This complete tutorial at Angular 12 CRUD Example with Spring Boot
Demo of Complete Full-stack Application
Make sure that both (Spring boot and Angular) applications are up and running.
Hit http://localhost:4200 link in a browser that will host this Angular CRUD app.
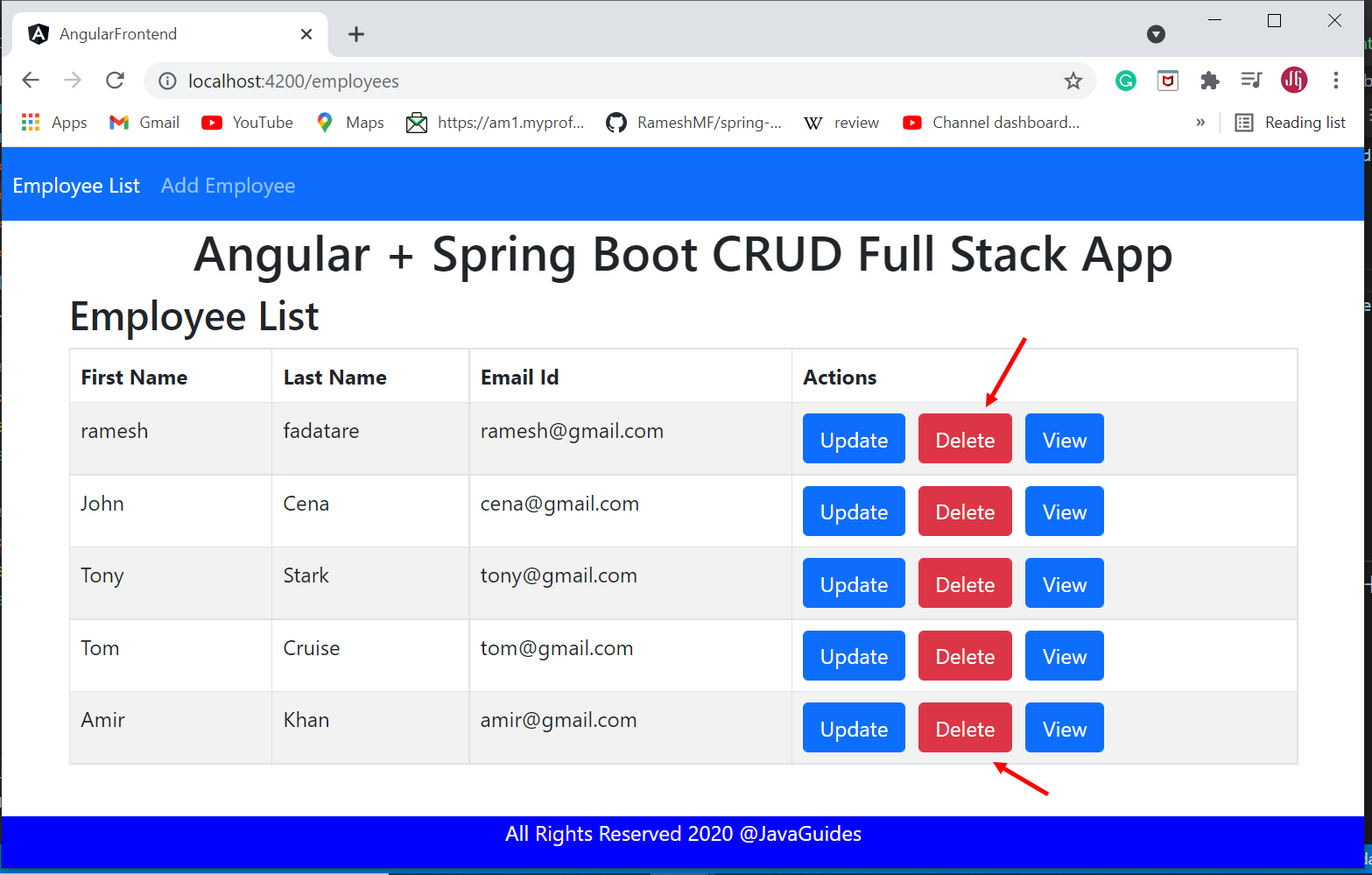
Below are the screenshots shows the UI of our Employee Management System App.
Employee List Page
Add Employee Page
Update Employee Page
Reference
I have developed this complete tutorial at Angular CRUD Example with Spring Boot
Source Code on GitHub Repository
The source code of this tutorial is available on my GitHub repository: https://github.com/sourcecodeexamples/angular-springboot-crud-example
What next's?
Read this complete tutorial at Angular CRUD Example with Spring Boot






Comments
Post a Comment
Leave Comment