🎓 Top 15 Udemy Courses (80-90% Discount): My Udemy Courses - Ramesh Fadatare — All my Udemy courses are real-time and project oriented courses.
▶️ Subscribe to My YouTube Channel (178K+ subscribers): Java Guides on YouTube
▶️ For AI, ChatGPT, Web, Tech, and Generative AI, subscribe to another channel: Ramesh Fadatare on YouTube
In this post, we will see how to add bootstrap 4 to the existing JSP page.
In this Registration Form using JSP + Servlet + JDBC + Mysql Example, we have created a registration form but we haven't added bootstrap CSS framework to style the web page.
Create a resource folder under the WebContent folder and add keep this file. The complete code looks like:
What is Bootstrap?
- Bootstrap is a free front-end framework for faster and easier web development
- Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins
- Bootstrap also gives you the ability to easily create responsive designs
In this Registration Form using JSP + Servlet + JDBC + Mysql Example, we have created a registration form but we haven't added bootstrap CSS framework to style the web page.
JSP Page without Bootstrap
The web page in Registration Form using JSP + Servlet + JDBC + Mysql Example without bootstrap looks like this:JSP file - employeeregister.jsp
Let's design employee registration HTML form with the following fields:
- firstName
- lastName
- username
- password
- address
- contact
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<div align="center">
<h1>Employee Register Form</h1>
<form action="<%= request.getContextPath() %>/register" method="post">
<table style="with: 80%">
<tr>
<td>First Name</td>
<td><input type="text" name="firstName" /></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type="text" name="lastName" /></td>
</tr>
<tr>
<td>UserName</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" name="address" /></td>
</tr>
<tr>
<td>Contact No</td>
<td><input type="text" name="contact" /></td>
</tr>
</table>
<input type="submit" value="Submit" />
</form>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> <div align="center"> <h1>Employee Register Form</h1> <form action="<%= request.getContextPath() %>/register" method="post"> <table style="with: 80%"> <tr> <td>First Name</td> <td><input type="text" name="firstName" /></td> </tr> <tr> <td>Last Name</td> <td><input type="text" name="lastName" /></td> </tr> <tr> <td>UserName</td> <td><input type="text" name="username" /></td> </tr> <tr> <td>Password</td> <td><input type="password" name="password" /></td> </tr> <tr> <td>Address</td> <td><input type="text" name="address" /></td> </tr> <tr> <td>Contact No</td> <td><input type="text" name="contact" /></td> </tr> </table> <input type="submit" value="Submit" /> </form> </div> </body> </html>
Add Bootstrap to JSP Page
Now, let's add bootstrap 4 to the above registration form. There are two ways:
1. Add CDN link
2. Add bootstrap.min.css file locally
1. Add CDN link
If you are looking to quickly add Bootstrap to your project then use BootstrapCDN provided for free by the folks at MaxCDN.
Copy-paste the stylesheet <link> into your <head> before all other stylesheets to load our CSS.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
2. Add bootstrap.min.css file locally
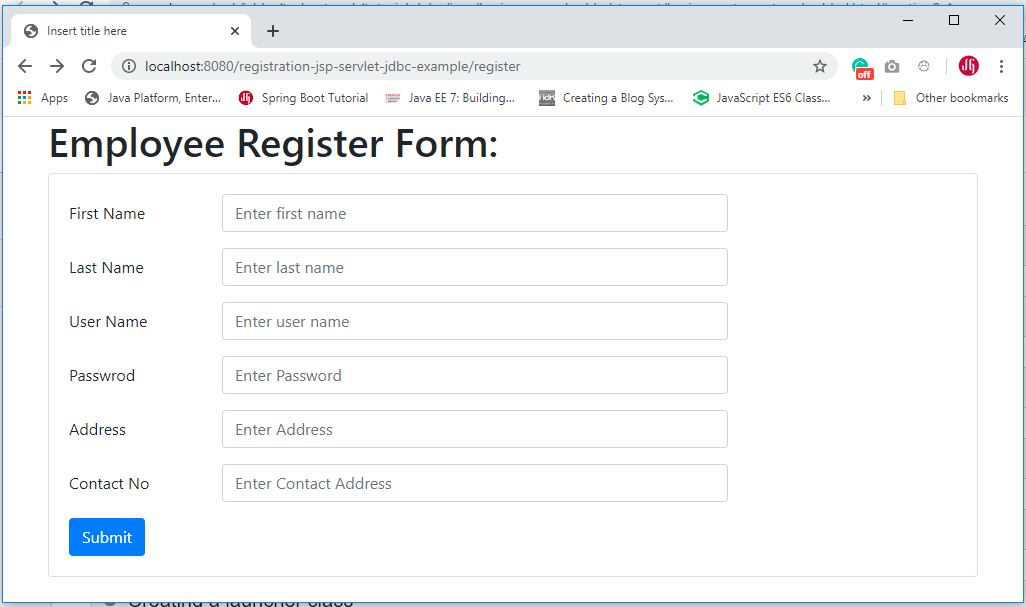
Download bootstrap.min.css file from https://getbootstrap.com/docs/4.0/getting-started/download page.Create a resource folder under the WebContent folder and add keep this file. The complete code looks like:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <c:set var="contextPath" value="${pageContext.request.contextPath}" /> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> <!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> --> <link href="${contextPath}/resource/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h1>Employee Register Form:</h1> <div class="card"> <div class="card-body"> <form action="<%=request.getContextPath()%>/register" method="post"> <div class="form-group row"> <label for="firstName" class="col-sm-2 col-form-label">First Name</label> <div class="col-sm-7"> <input type="text" class="form-control" name="firstName" placeholder="Enter first name"> </div> </div> <div class="form-group row"> <label for="lastName" class="col-sm-2 col-form-label">Last Name</label> <div class="col-sm-7"> <input type="text" class="form-control" name="lastName" placeholder="Enter last name"> </div> </div> <div class=" form-group row"> <label for="lastName" class="col-sm-2 col-form-label">User Name</label> <div class="col-sm-7"> <input type="text" class="form-control" name="username" placeholder="Enter user name"> </div> </div> <div class="form-group row"> <label for="lastName" class="col-sm-2 col-form-label">Passwrod</label> <div class="col-sm-7"> <input type="password" class="form-control" name="password" placeholder="Enter Password"> </div> </div> <div class="form-group row"> <label for="lastName" class="col-sm-2 col-form-label">Address</label> <div class="col-sm-7"> <input type="text" class="form-control" name="address" placeholder="Enter Address"> </div> </div> <div class="form-group row"> <label for="contact" class="col-sm-2 col-form-label">Contact No</label> <div class="col-sm-7"> <input type="text" class="form-control" name="contact" placeholder="Enter Contact Address"> </div> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> </div> </body> </html>




![[NEW] Full-Stack Java Development with Spring Boot 4 & React Build 5 Spring Boot Projects with Java: Line-by-Line Coding](https://img-c.udemycdn.com/course/750x422/5338984_4d3a_5.jpg)












Comments
Post a Comment
Leave Comment