📘 Premium Read: Access my best content on Medium member-only articles — deep dives into Java, Spring Boot, Microservices, backend architecture, interview preparation, career advice, and industry-standard best practices.
🎓 Top 15 Udemy Courses (80-90% Discount): My Udemy Courses - Ramesh Fadatare — All my Udemy courses are real-time and project oriented courses.
▶️ Subscribe to My YouTube Channel (176K+ subscribers): Java Guides on YouTube
▶️ For AI, ChatGPT, Web, Tech, and Generative AI, subscribe to another channel: Ramesh Fadatare on YouTube
Use the below links to visit different parts of this tutorial:
- Spring Boot + Angular 8 CRUD Example Tutorial - Main Tutorial
- Spring Boot + Angular 8 CRUD, Part 1 - Develop Spring Boot CRUD Rest APIs
- Spring Boot + Angular 8 CRUD, Part 2 - Create Angular 8 App
- Spring Boot + Angular 8 CRUD, Part 3 - Develop Angular 8 CRUD Operations
- Spring Boot + Angular 8 CRUD, Part 4 - Angular 8 CRUD App Configuration
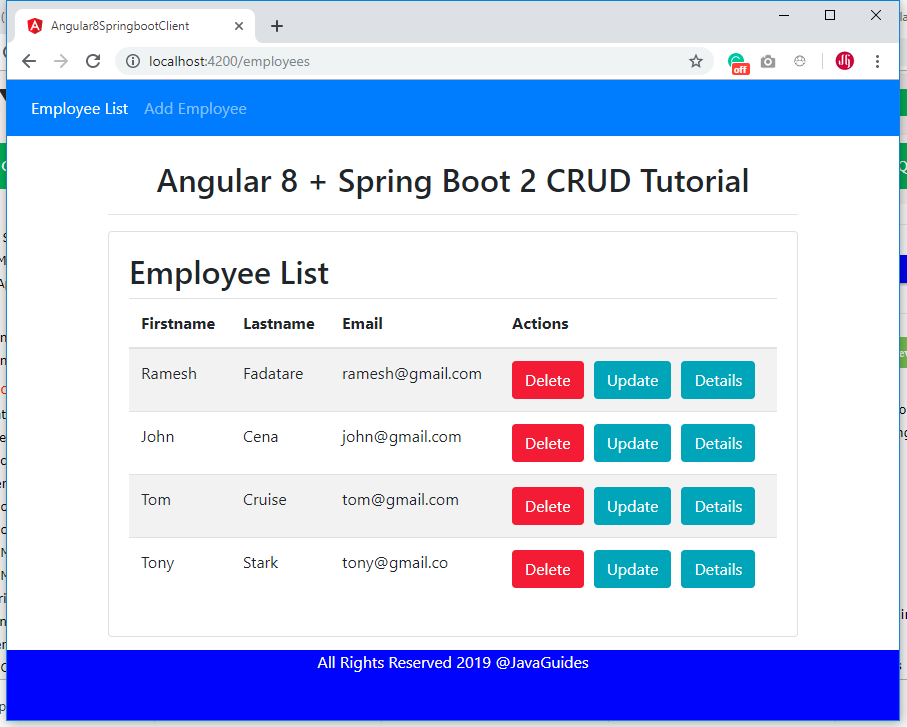
- Spring Boot + Angular 8 CRUD, Part 5 - Running Angular 8 CRUD App
In this final Part 5 of Spring Boot + Angular 7 CRUD Example Tutorial, we will run an Angular 8 CRUD App.
Running Angular 8 Client Application
ng serve
ng serve --port 4201Demo
Add Employee Page
Delete Employee
This completed the complete development of the Angular 8 CRUD application with spring boot as a back end.
Source Code on My GitHub Repository
The source code of this tutorial is available on my GitHub repository at https://github.com/RameshMF/Angular8-SpringBoot-CRUD-Tutorial
Check out Angular 8 + Spring Boot Basic Authentication Example - You can implement basic login and logout features in this CRUD example. All the REST calls made from Angular to Spring Boot will be authenticated using Basic Authentication.
Leave a comment if you have any suggestions about this awesome tutorial.
The source code examples available on my GitHub Repository.




![[NEW] Full-Stack Java Development with Spring Boot 3 & React Build 5 Spring Boot Projects with Java: Line-by-Line Coding](https://img-c.udemycdn.com/course/750x422/5338984_4d3a_5.jpg)















I just have cloned you git project and It is coming with error at the backend.
ReplyDeletePOST request for "http://localhost:8080/api/v1/employees" resulted in 404 (null); invoking error handler
Exception in thread "main" org.springframework.web.client.HttpClientErrorException: 404 null.
At this line
Employee result = restTemplate.postForObject(CREATE_EMPLOYEE_ENDPOINT_URL, newEmployee, Employee.class);
SpringRestClient.java file, i have created for testing REST APIs so you can delete that file or comment it out. Anyway i have removed this file from my GitHub repository. Let me know if have still issues.
DeleteI cant add a employee at the frontend. When I send a request from postman to localhost:4200/add coming error like "Cannot POST /add" inside body
ReplyDeleteI highly recommend you to watch video tutorial of this tutorial on my youtube channel.
DeleteIt says invalid CORS request when i try to post a request..
ReplyDeleteThank You :)
ReplyDeleteHello, if I want to add Subscription List next to Employee List that has the save functionality (add, delete, and update), how I should code it? shell I repeat the same thing in app folder or what ?
ReplyDeleteThank you
You can create a separate components in app folder for Subscription feature just like employee feature in this tutorial.
Deletesame*
ReplyDeletewhen i add new employee it goes to employee list page but don't shows me the last employee i added in list. it shows only when i refresh page.
ReplyDeleteeverything works fine after i update the "save()" method in createEmployee component as follows :
Deletesave() {
this.employeeService.createEmployee(this.employee)
.subscribe(data => {
console.log(data);
this.gotoList();
}, error => console.log(error));
this.employee = new Employee();
}
same with me :v
DeleteThank You Ramesh. Everything is working fine for me. Nice tutorial
ReplyDeleteThank you. It works well.
ReplyDeleteNot able to render list page
ReplyDelete[object Object]
I open localhost:4200 but nothing shows up. No errors anywhere but I get a blank page.
ReplyDelete