📘 Premium Read: Access my best content on Medium member-only articles — deep dives into Java, Spring Boot, Microservices, backend architecture, interview preparation, career advice, and industry-standard best practices.
🎓 Top 15 Udemy Courses (80-90% Discount): My Udemy Courses - Ramesh Fadatare — All my Udemy courses are real-time and project oriented courses.
▶️ Subscribe to My YouTube Channel (176K+ subscribers): Java Guides on YouTube
▶️ For AI, ChatGPT, Web, Tech, and Generative AI, subscribe to another channel: Ramesh Fadatare on YouTube
let strArray = ["A", "B", "C","D", "E"];
strArray.length = 0;
var intArray = [1,2,3,4,5,6,7]
intArray = [];
Complete Example
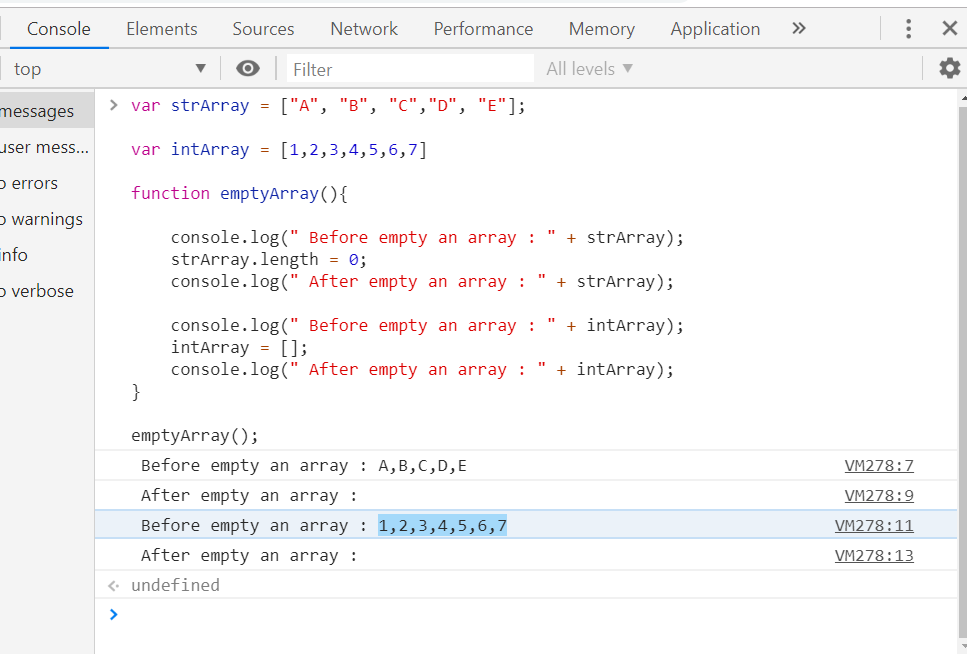
var strArray = ["A", "B", "C","D", "E"];
var intArray = [1,2,3,4,5,6,7]
function emptyArray(){
console.log(" Before empty an array : " + strArray);
strArray.length = 0;
console.log(" After empty an array : " + strArray);
console.log(" Before empty an array : " + intArray);
intArray = [];
console.log(" After empty an array : " + intArray);
}
emptyArray();
Before empty an array : A,B,C,D,E
After empty an array :
Before empty an array : 1,2,3,4,5,6,7
After empty an array :




![[NEW] Full-Stack Java Development with Spring Boot 3 & React Build 5 Spring Boot Projects with Java: Line-by-Line Coding](https://img-c.udemycdn.com/course/750x422/5338984_4d3a_5.jpg)











Comments
Post a Comment
Leave Comment